
Condensed Red neon font, Angular. Vector typefaces in outlined and filled styles, Part 8 of 8. Neon uppercase alphabet with narrow letters, numbers an Stock Vector Image & Art - Alamy

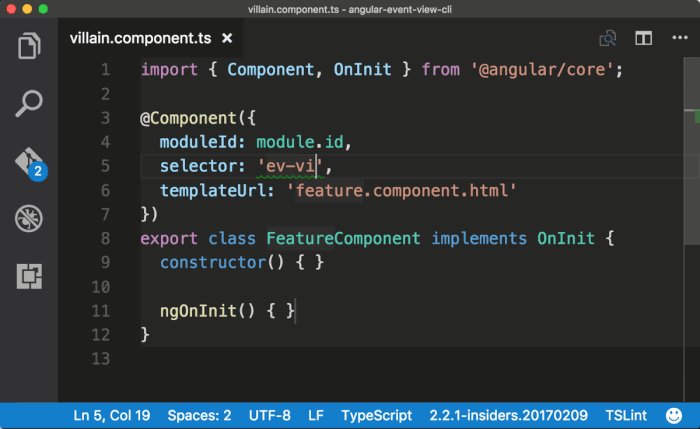
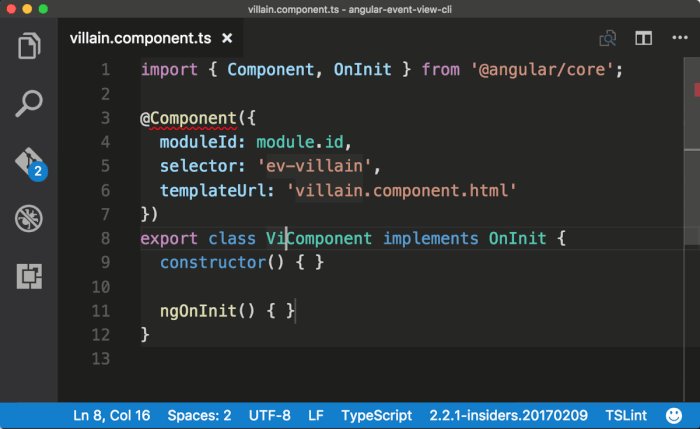
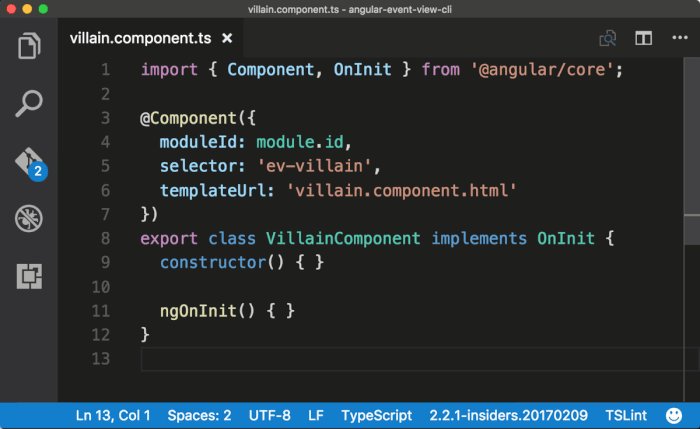
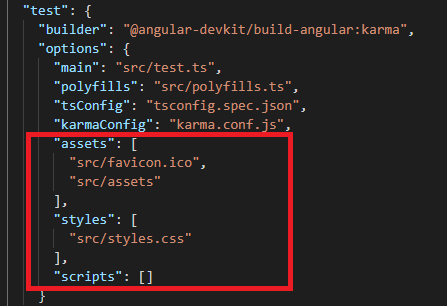
Angular 9 Coding Style Guideline - 8, 7, 6, 5, 4, 2 - Interview Questions Angular, JavaScript, Java, PHP, SQL, C#, Vue, NodeJs, ReactJs

Condensed Red neon font, Angular. Vector typefaces in outlined and filled styles, Part 2 of 8. Neon uppercase alphabet with narrow letters, numbers an Stock Vector Image & Art - Alamy

Angular 11 in Depth. Angular 11 has just been released. Time… | by Sébastien Dubois. | The Startup | Medium