javascript - scroll the content inside the div with fixed position using browser/page scroll bar - Stack Overflow

javascript - jQuery/CSS - Add fixed to element on scroll and remove it when reach end of element - Stack Overflow

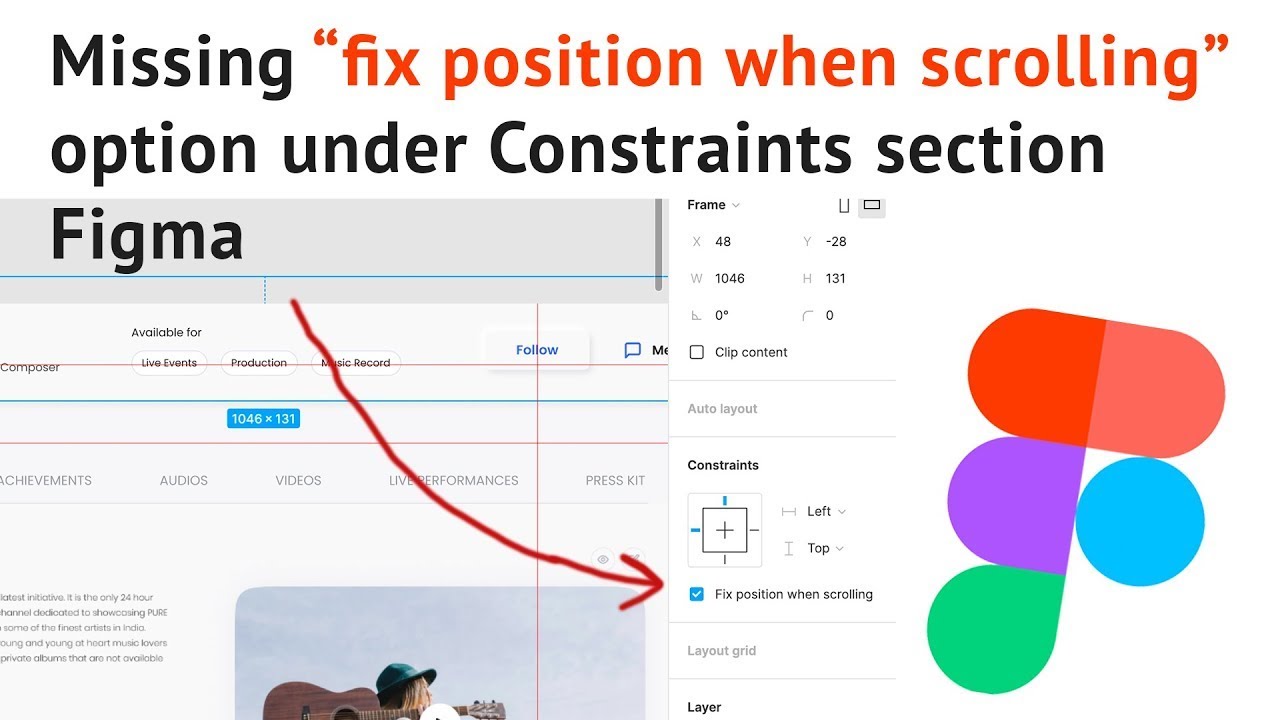
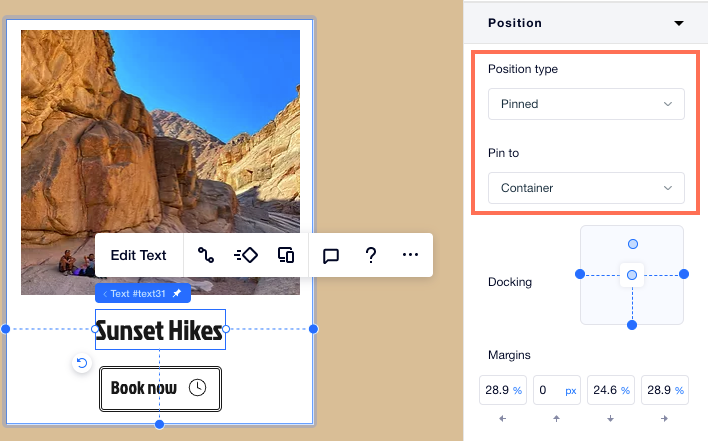
LAUNCHED: Elements now stick to the top when vertically scrolling in prototyping - Share an idea - Figma Community Forum

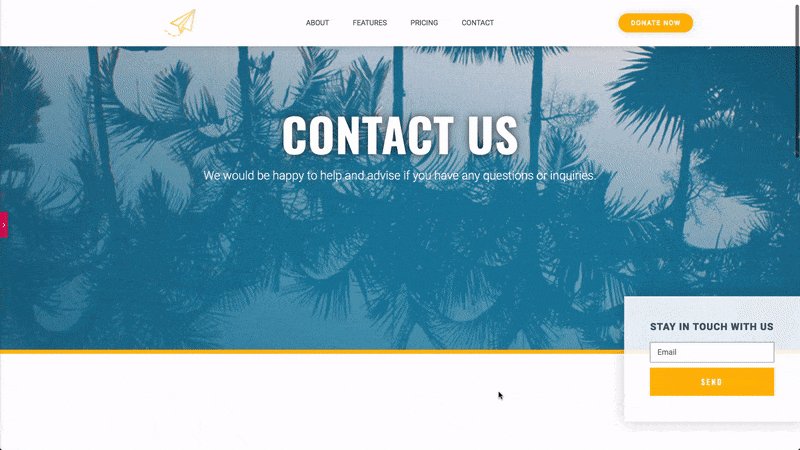
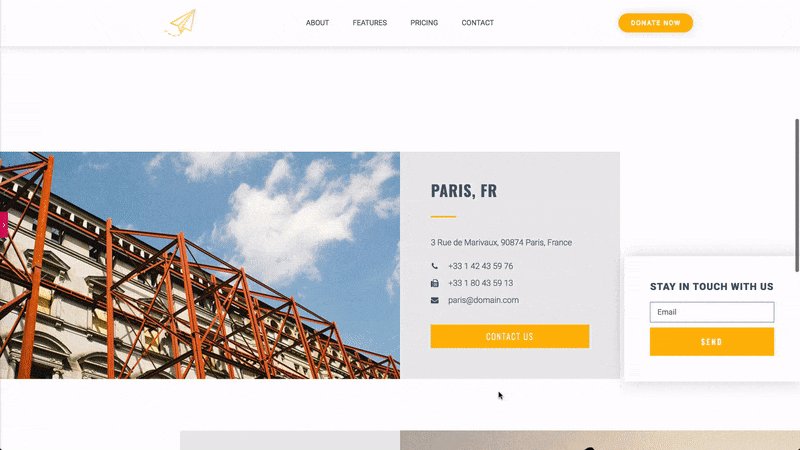
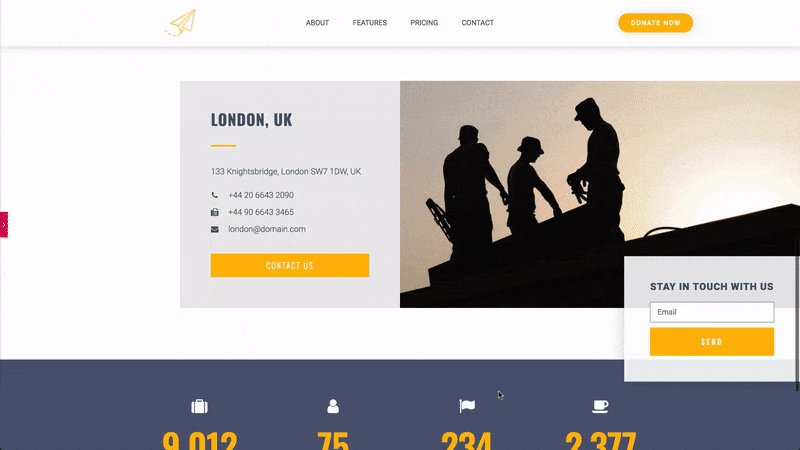
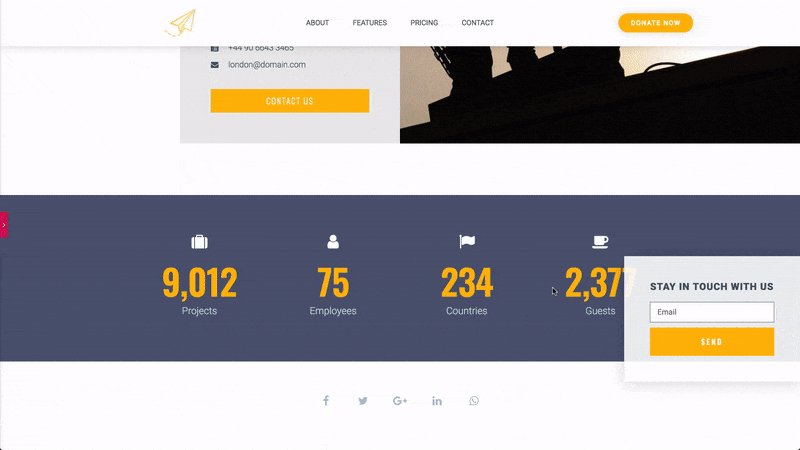
javascript - How to Toggle Show/Hide a Fixed Element When Scrolling Through a Specific Div? - Stack Overflow
Position fixed element still scroll with the page when using locomotive scroll · Issue #282 · locomotivemtl/locomotive-scroll · GitHub